
An annual conference usually means a tonne of announcements, and Webflow Conf 2024 was a biggie. It’s safe to say the platform’s latest updates will transform the way we do web design, from revolutionising our processes to helping us craft more impactful websites.
Here’s a deep dive into what’s new with Webflow and why the latest updates are such a big win for web agencies like us.
Analyse and Optimise: data-driven decisions, made easy
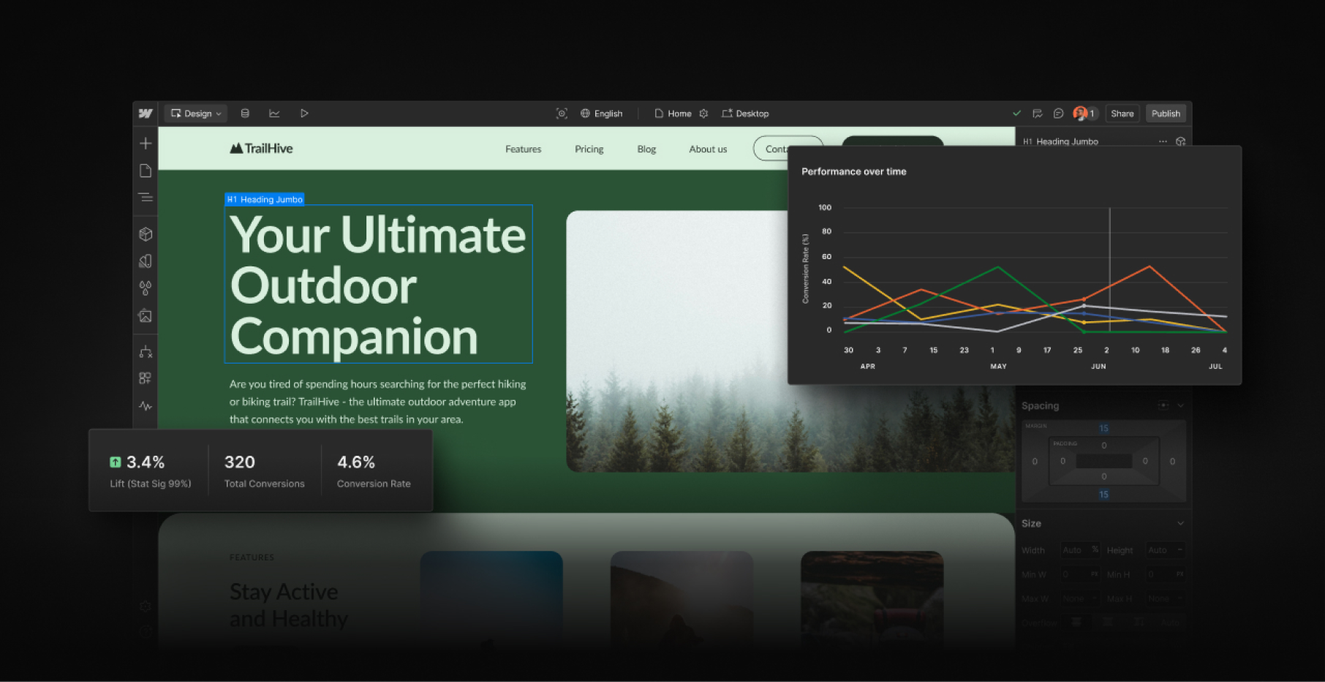
The release of Analyze and Optimise means that it’s super simple to gather insights and test what’s working, all from within the platform. No more relying on third-party tools to track behaviour or run A/B tests—it’s all right there. You can see how visitors are interacting with your site, tweak the experience based on real data, and personalise things on the fly. For us, this is a massive win because we’ll have more control over the full lifecycle of a project, from design all the way through to ongoing performance improvements.

AI Integration: speed without sacrificing creativity
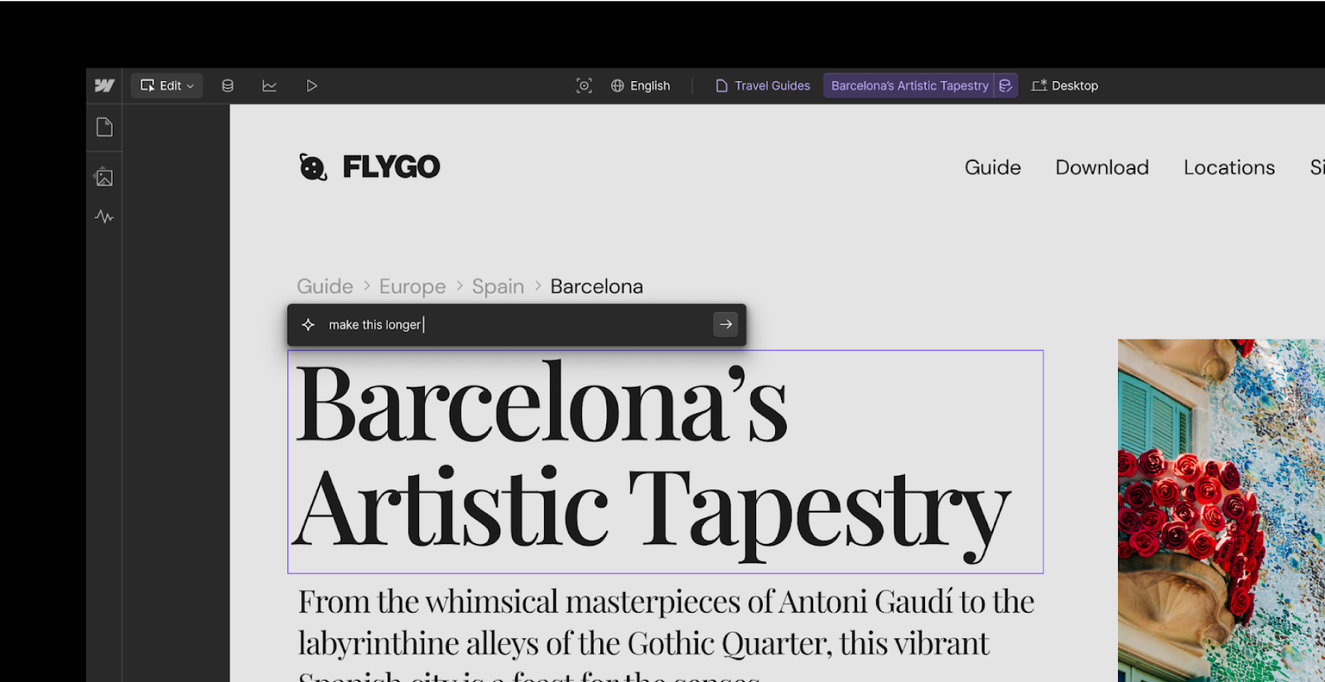
Webflow’s new AI Assistant is seriously going to speed things up on the build front. Whether you’re using it to draft content or generate new sections for a page, it allows you to move faster without giving up that creative edge. For designers, this means you can spin up core sections like testimonials or pricing tables in seconds, but still customise everything to fit your brand. It’s perfect for cranking out quality work when deadlines are tight, without sacrificing creativity or control.

GSAP: animation just got easier
Animations can take a site to the next level, but coding more complex animations from scratch can be pretty time-consuming. Now, with Webflow integrating GSAP (the GreenSock Animation Library), it’s so much easier to add eye-catching animations directly into our projects. No extra coding required. This opens up a whole new realm of possibilities for creating those engaging, interactive web experiences that really make a website stand out.

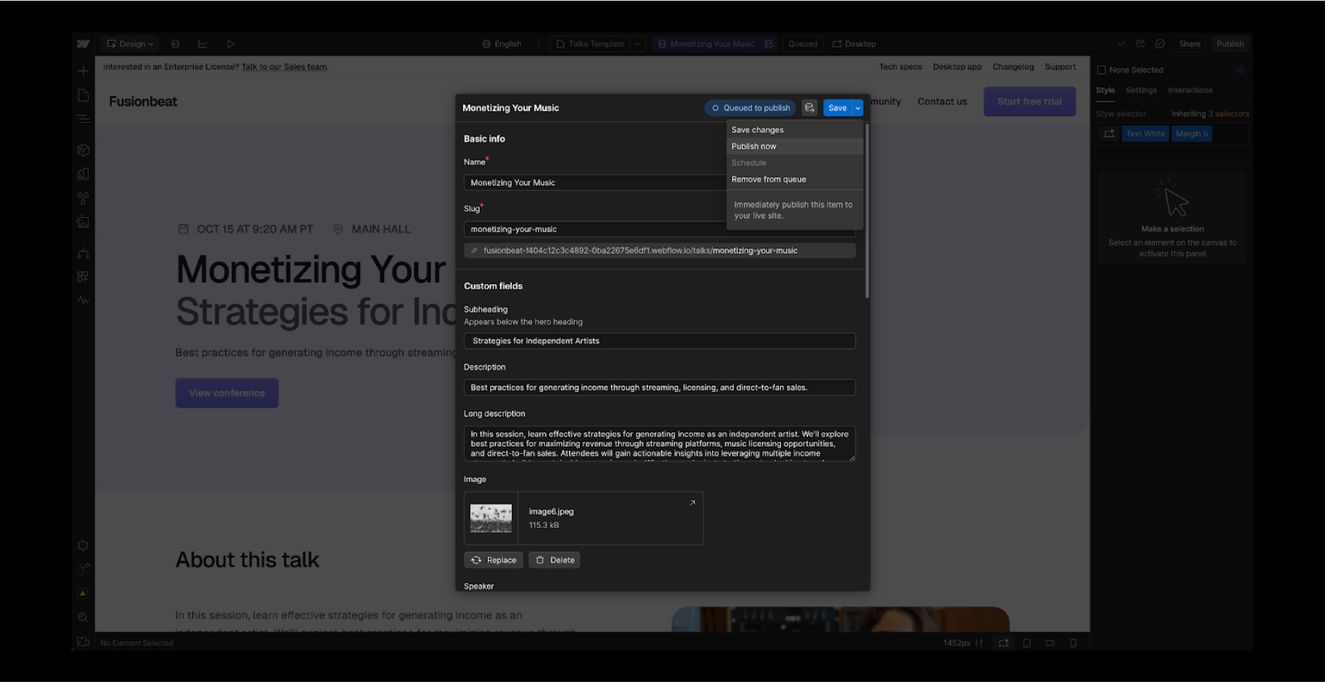
New page building and approval workflows: even more reasons to collaborate
Collaboration can be one of the biggest challenges in web development, especially when lots of stakeholders are involved. Webflow’s new page-building tools enable non-technical team members to create pages while staying within the brand’s design guidelines—speeding up the build while keeping everything consistent. Plus, their design approval system organises feedback and ensures we can easily get the go-ahead from everyone involved—without slowing down the whole project.

CMS and design system improvements: greater flexibility, less maintenance
Managing content is always at the heart of our workflow, so these CMS upgrades are a huge boost. The new bulk operations and improved publishing controls will make handling large-scale projects way more efficient. On top of that, the addition of Component Style Variants means less repetitive work for designers and more flexibility to make sure everything stays cohesive across a site. A win-win for both creativity and maintenance.

Want more design and dev news? You've come to the right place...