
Whatever you need these days, you can bet Figma has a plug-in for it. So whether you’re looking for shortcuts that will generally make life easier – or want to level-up your design work – here are 10 that come top of my list when it comes to web design.
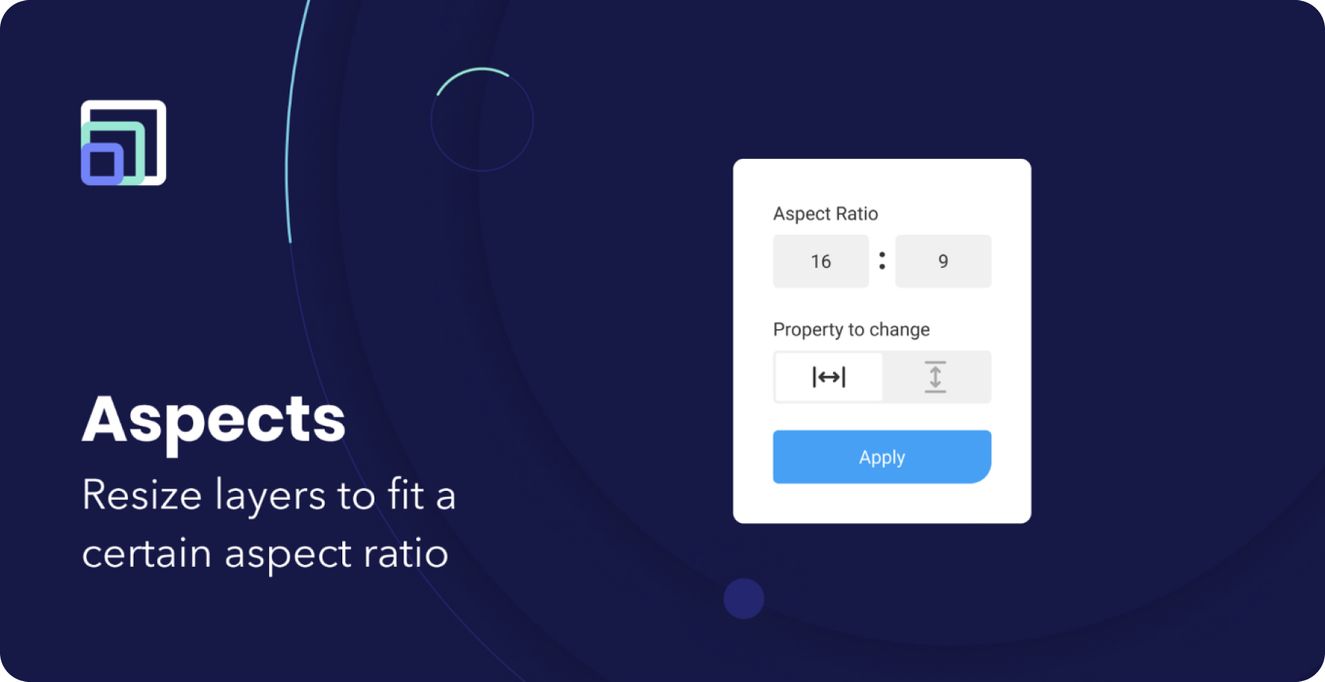
01: Aspects
What: Quickly resize images/shapes into specific aspect ratios.
Why: Staying as consistent as possible makes things easier to manage content-wise during the web build.

02: Beautiful Shadows
What: Quickly generate drop shadows.
Why: You get an instant example without having to play around with X, Y & Blur values.

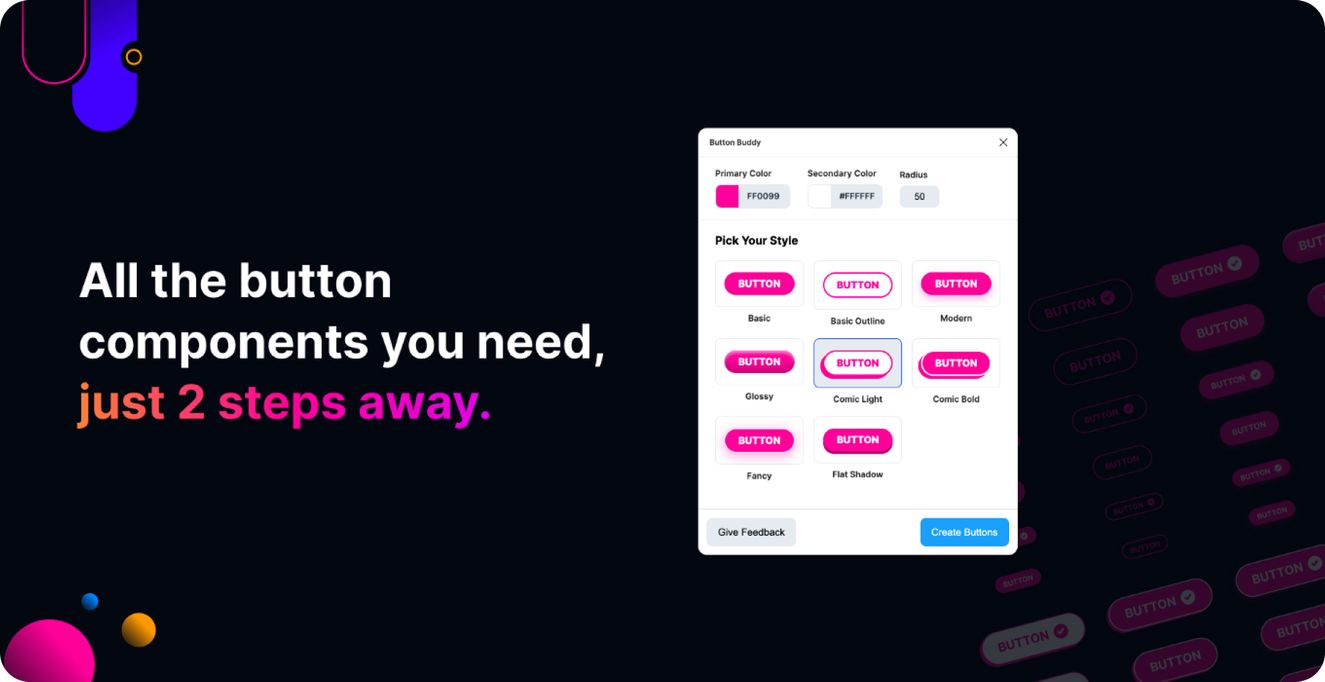
03: Button Buddy
What: Quickly generate button states and styles.
Why: Helps you spend less time manually creating the same states for every project

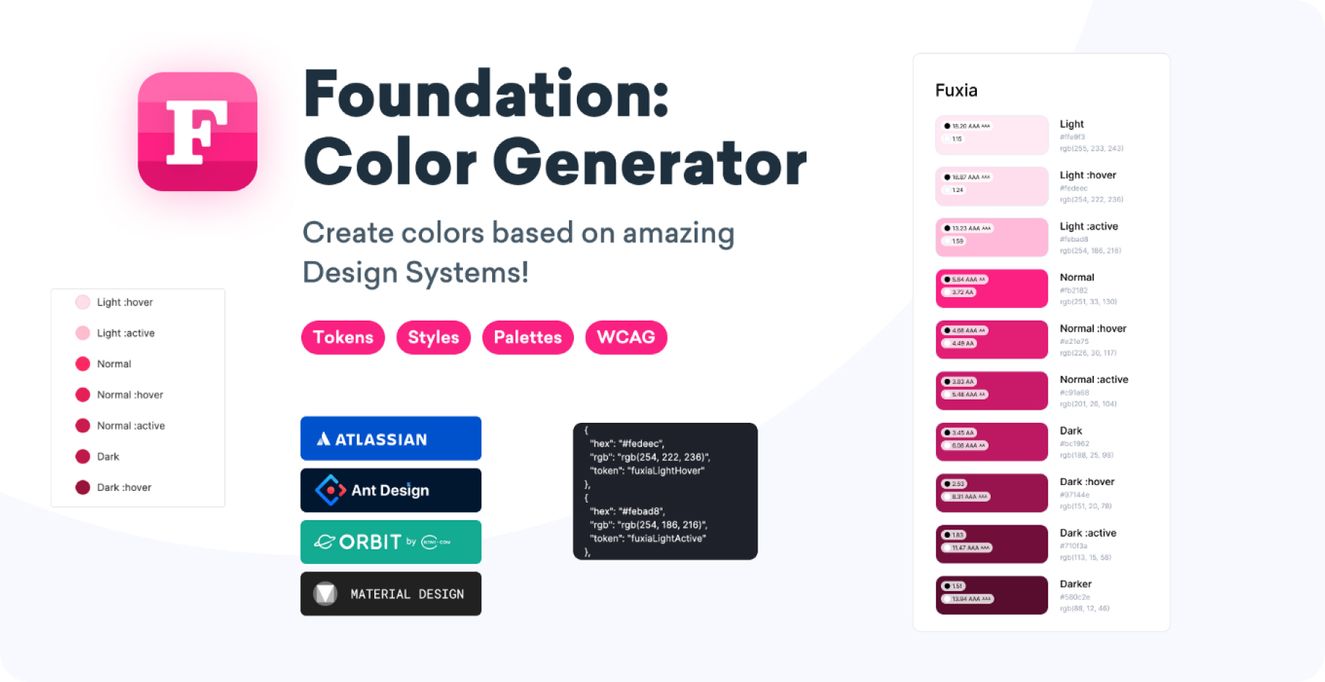
04: Foundation: Color Generator
What: Instantly generate colour palettes.
Why: Input your chosen colour and generate a range of complementary palettes/shades based on Material, Atlassian, Orbit and Ant Design.

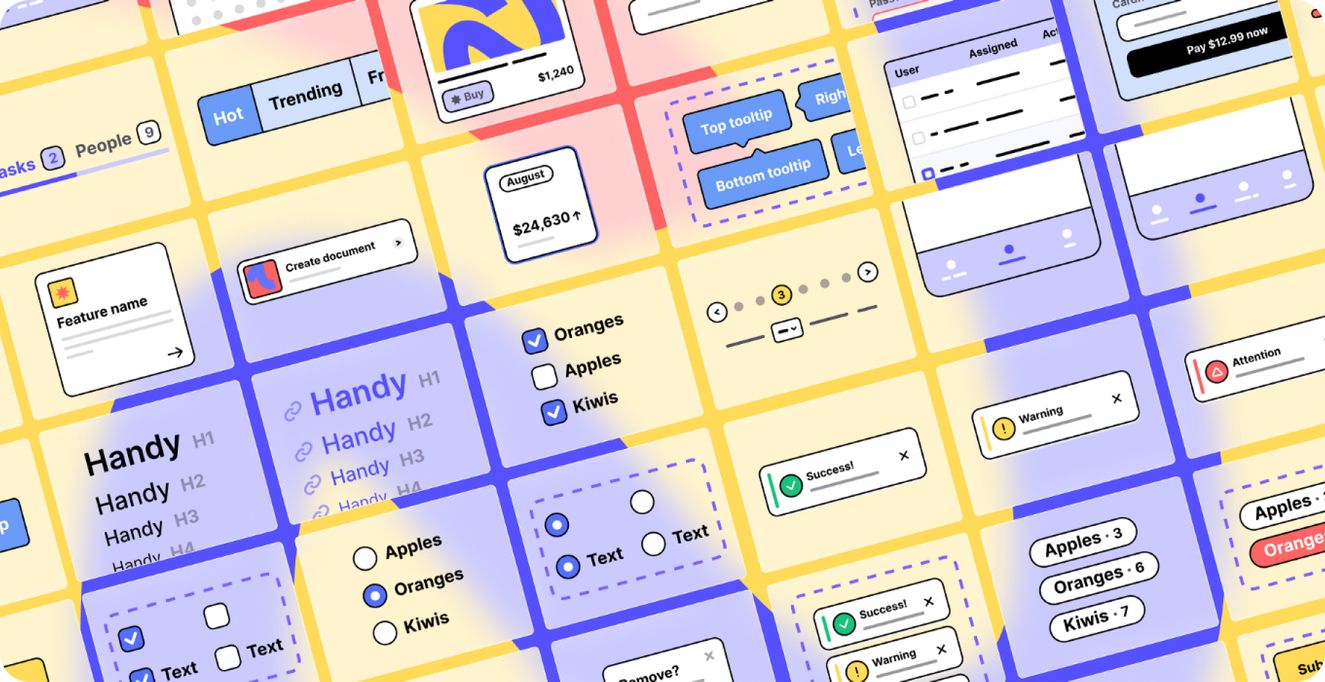
05: Handy Components
What: Get a library of editable handy components.
Why: Allows you to drop useful pre-set components and states in your design system.

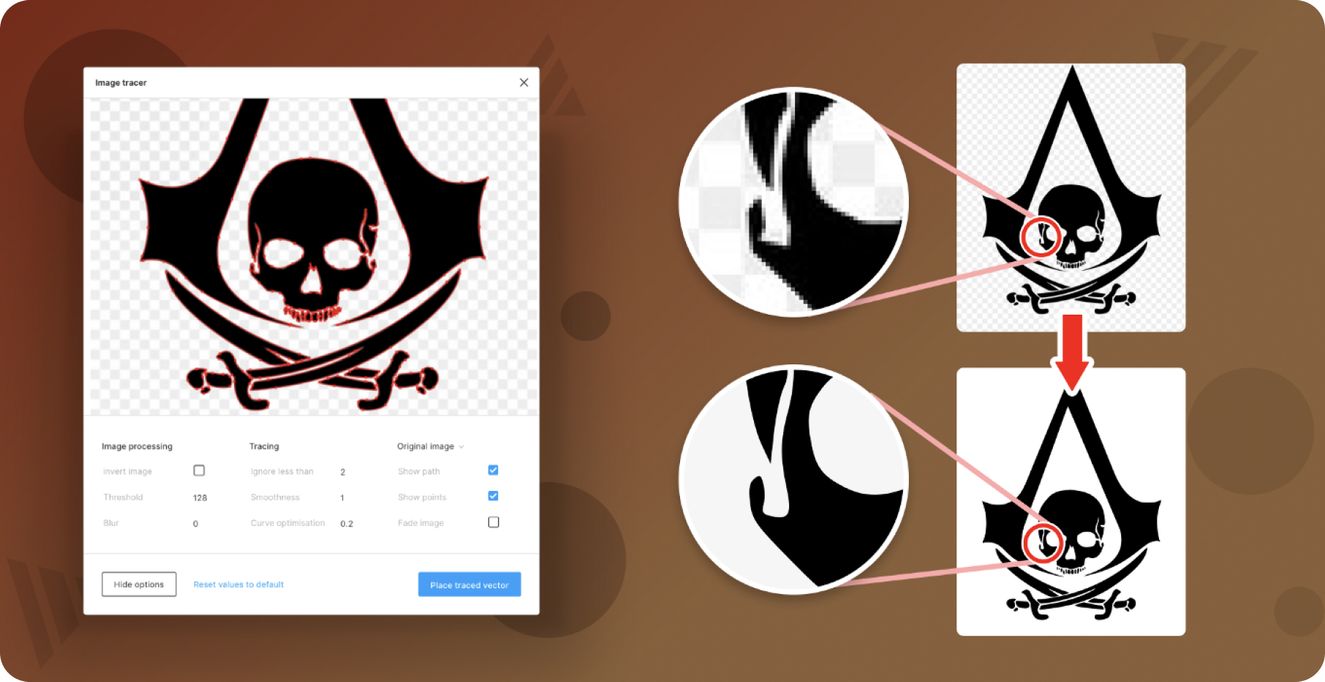
06: Image Tracer
What: Create flat vector shapes from images.
Why: This tool lets you instantly convert logos/icons to vector format within Figma.

07: Measure
What: Shows all measurements for any element.
Why: Great for when you need to display sizes for documentation such as design systems/guides.

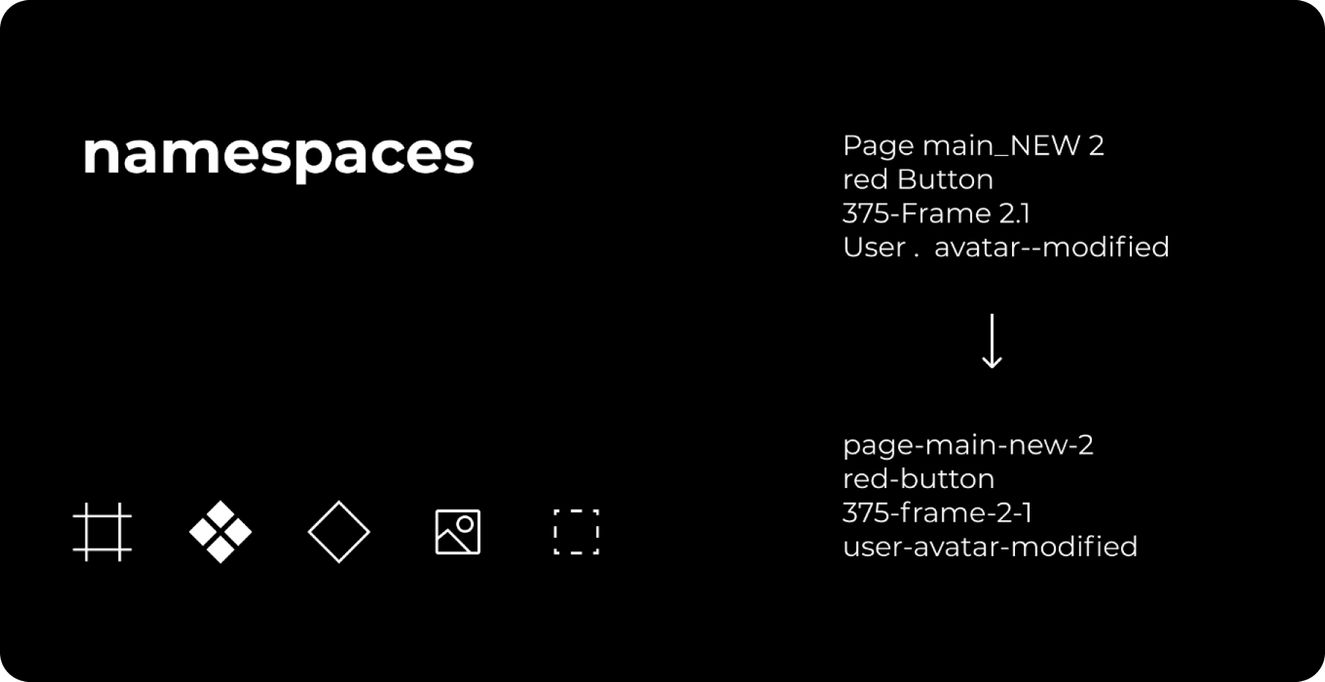
08: Namespaces
What: Formats layer names.
Why: Good practice when it comes to preparing for dev handover.

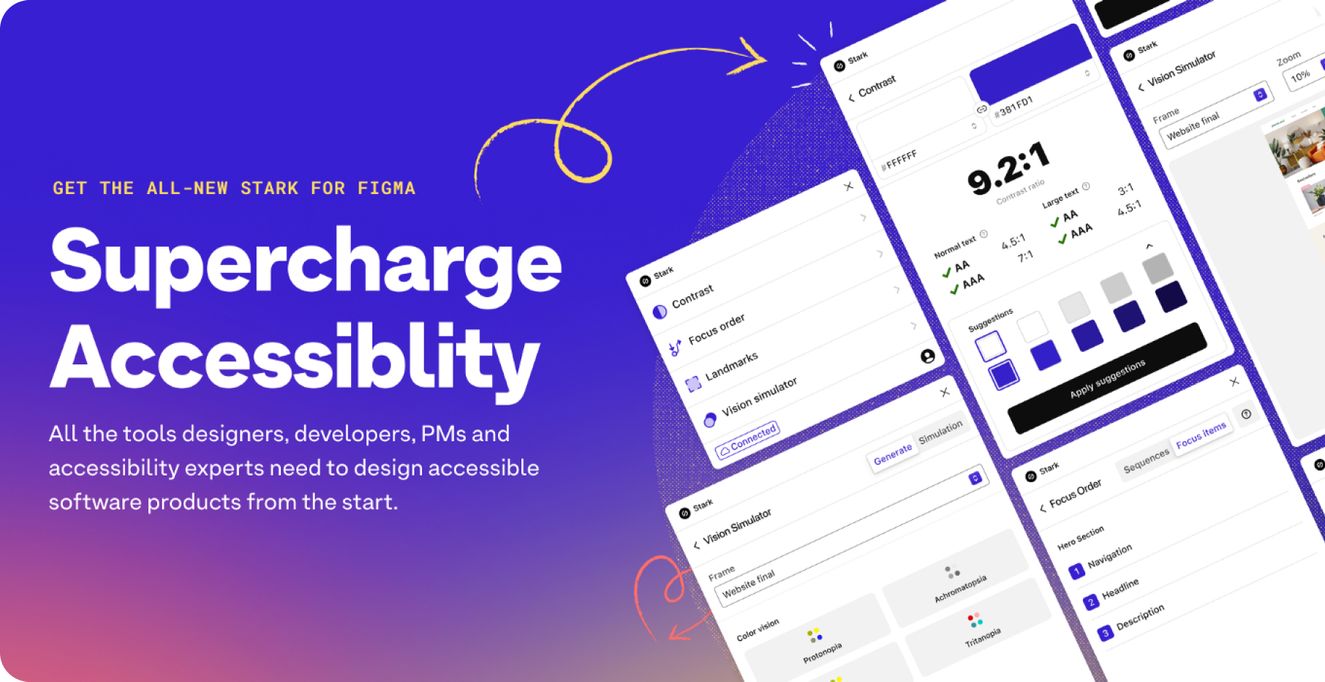
09: Stark
What: Check accessibility colour contrast.
Why: A great way to make sure accessibility is taken care of when it comes to colour palettes, branding and design systems.

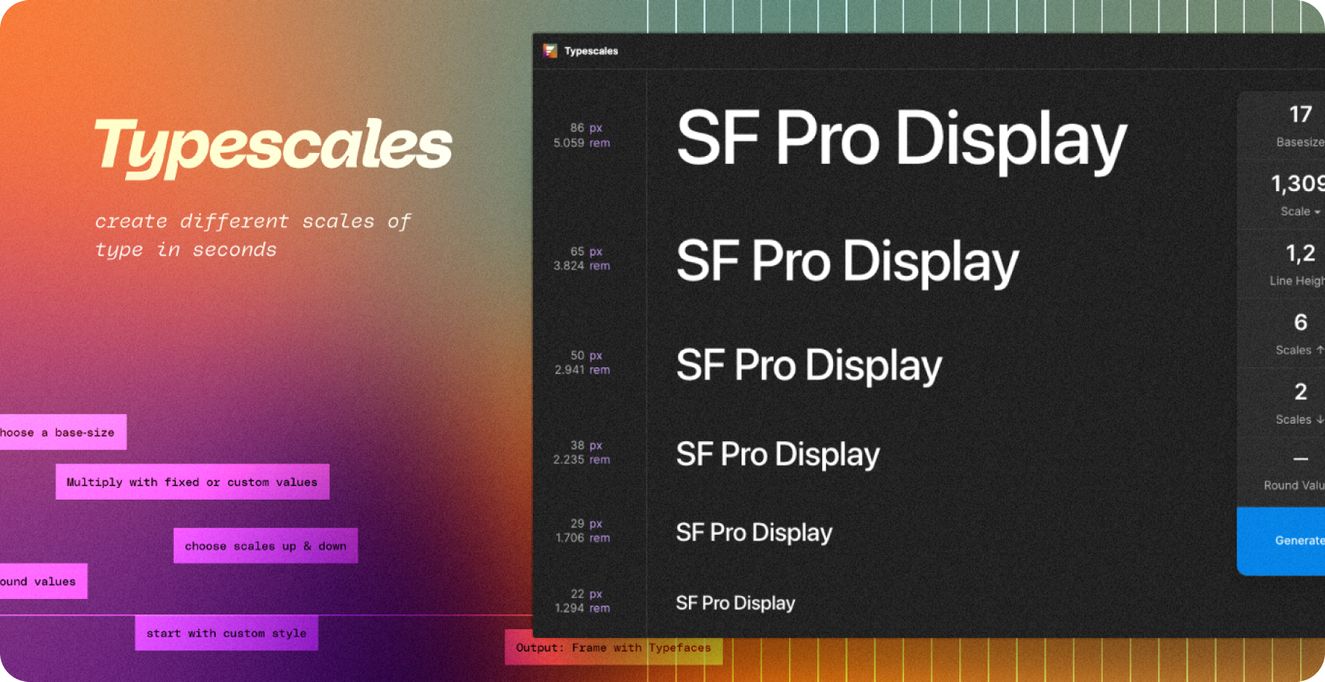
10: Typescales
What: Create header styles.
Why: Quickly and easily scale all your typography for branding docs, web designs, and more.

Want more design tips, ideas and best practice advice from the team? You've come to the right place...


