
Atomic design methodology has been around for years. Some designers swear by it, others avoid it completely. But when used in the right way, on the right project, it has the power to transform a website.
What is atomic design?
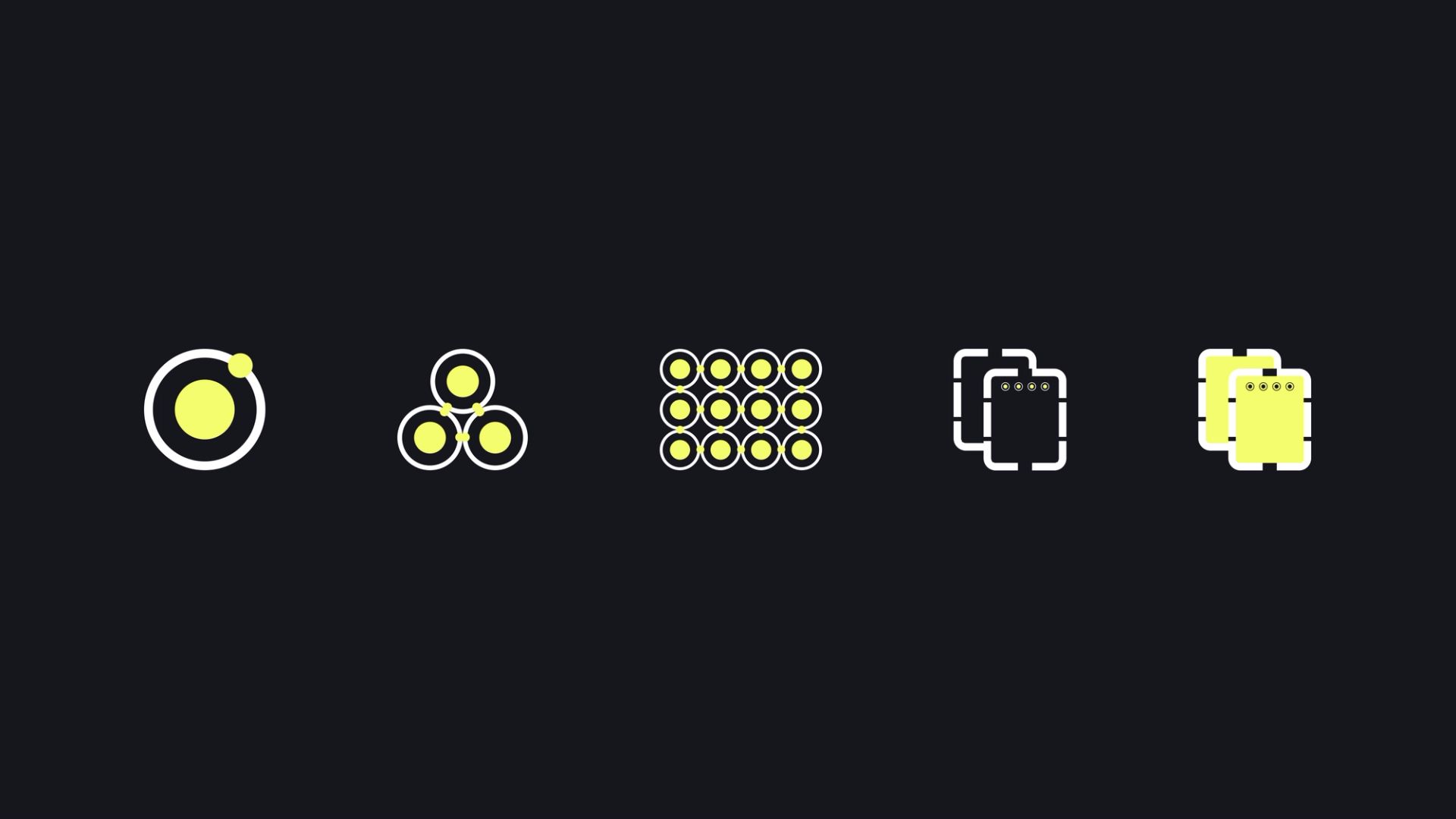
As the name suggests, atomic design is inspired by chemical reactions between atomic elements. Atoms fuse together to create molecules, which then bond together to create larger, more complex organisms. Everything that exists in the universe can be broken down into a finite set of atomic elements. And in the design world, a user interface can be broken down into a set of building blocks that function in a similar way.
For example, a singular design element in its most basic form (i.e. a button) is an atom. This can be paired with other atoms to form a molecule (i.e. a search box, its heading, and the button). Molecules come together to create an organism (i.e. a website header with a search box) and multiple molecules combine to create templates (the website’s wireframes). Finally, the templates are then input with real-life content to form pages. Simple, right?
What are the benefits of atomic design?
Atomic design doesn’t just dictate how a website is designed. It impacts the entire site build, and can even benefit the wider business. Here’s how.
It helps build a solid style guide
With atomic design, every aspect is carefully considered. This means the website designs are founded on a really solid style guide, which is great for start-ups or businesses going through a rebrand.
A strong brand identity can also be translated across all touchpoints, from site design and social media to internal documents. And as large businesses with multiple design teams will know, having brand guidelines built on solid foundations is key.
It can speed up the development process
Because the designs are formed from a set number of atoms, molecules, and organisms, the development process should (in theory) be much faster. Coding is cleaner, which means that the roll-out and testing phase should also run a lot smoother. This makes atomic design ideal for projects with tight timescales, but also perfect for keeping a consistent codebase.
It creates a more consistent user experience
With similarities across specific design elements, you’re guaranteed to have consistency when it comes to user experience. The journeys a user takes will feel more familiar, and a smoother, more reassuring user experience is great for conversion.
The fact that the same building blocks are used across the site also has benefits for ongoing user testing, as any changes can be quickly rolled out universally across the site.
It helps future-proof a site
By separating out the individual elements as atoms, and grouping atoms into molecules, you then make your website more scalable. This way, your website can grow and evolve by way of modifying your atoms and having those modifications be reflected by the molecules that rely on them. In turn, this results in a design and development paradigm that is always in-sync, consistent over time, and is maintainable while growing with your business.
Feeling inspired to kickstart your next web project? Get in touch today to find out how we can help.


